この記事では、Vue.jsのv-modelについて記載しています。
v-modelについての説明と、実際にサンプルコードを書いてみて解説しています。
Vue.jsのバージョン2で検証していますが、Vue.jsのバージョン3でも同じように動作します。
v-modelとは?
v-modelはVue.jsで用意してある変数とタグの値を同期してくれる機能です。
inputタグにv-modelを書いて、変数と結びつけた場合に、変数の内容とタグを同期してくれます。
例えば、下記にようになります。
<input type="text" v-model="phoneNumber" name="phone_number" />
このように記載すると、phoneNumberという変数とテキストボックスに入力した値を同期してくれます。
テキストボックスの中の値を更新すると、変数にも反映されます。
逆に変数を変えた場合も、画面にすぐに反映してくれます。(再レンダリングされます)
このように画面(ビュー)と変数(データ)を自動的に同期することを、双方向データバインディングと呼びます。
Vue.jsでv-modelを使用したサンプルコード
v-modelのテストのために、下記のようなサンプルを作成しました。
画面のclassのところは無視して大丈夫です。ここでは、見やすいフォームになるようにbootstrap5を使っています。
<template>
<div class="container">
<div class="row mt-3">
<input type="test" v-model="text" class="form-control-inline col-6" />
<div class="col-5">
<button @click="show()" class="btn btn-primary">show</button>
<button @click="chanege()" class="btn btn-success">change</button>
</div>
<div class="alert alert-info mt-3">{{ text }}</div>
</div>
</div>
</template>
<script>
export default {
data: function () {
return {
text: "",
};
},
methods: {
show: function () {
alert(this.text);
},
chanege: function () {
this.text = "test!!!";
},
},
};
</script>
解説
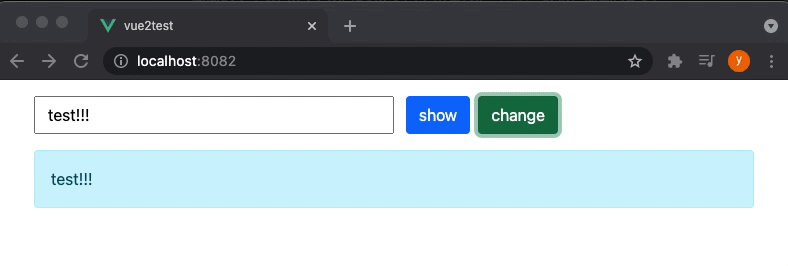
画面にはテキストボックスとボタンがふたつ表示されます。
画面のテキストボックスにはVue.jsで用意したtext変数と同期します。
下記のようにv-modelでtext変数と関連づいています。
<input type="test" v-model="text" class="form-control-inline col-6" />
Vue.jsのデータとして、text変数を返しているので、v-modelに設定するとテキストボックスと双方向データバインディングされます。
showボタンを押すと、alertでtext変数の内容を確認できるようにしました。
changeボタンを押すと、text変数の中身を「test!!!」で上書きします。
あとtext変数が常時変わっているのがわかるように、下記のように表示する箇所を設けました。
テキストボックスにデータを入力すると、常時変わっていることが確認できます。
<div class="alert alert-info mt-3">{{ text }}</div>
v-modelのサンプルを動作確認する
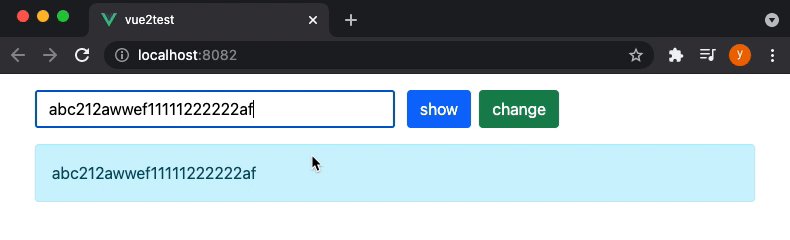
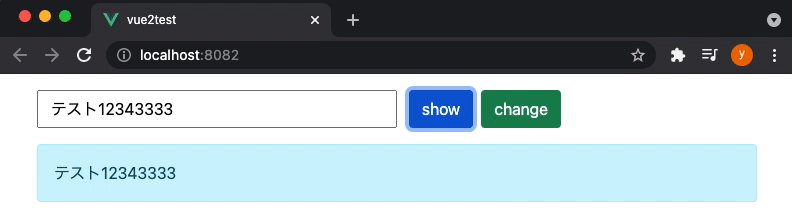
実際に動かして、動作させてみるとこのようになります。
初回表示時は、下記のような感じです。

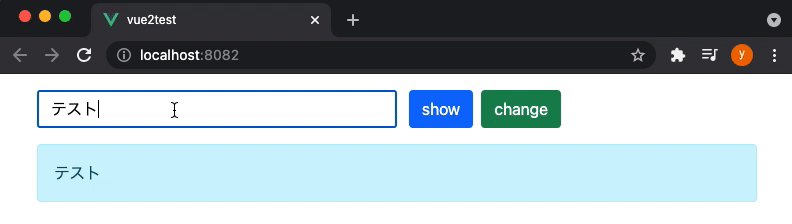
テキストボックスに値を入力してみると..
下記のように双方向データバインディング(同期)されて、即座に画面に反映されていることが確認できます。

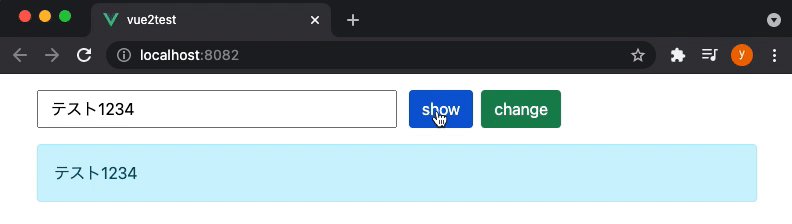
入力した後にshowボタンを押すと、入力した内容が表示されます。

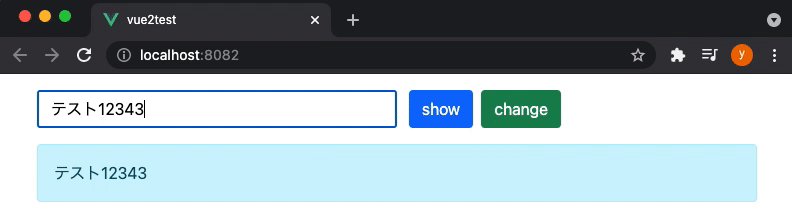
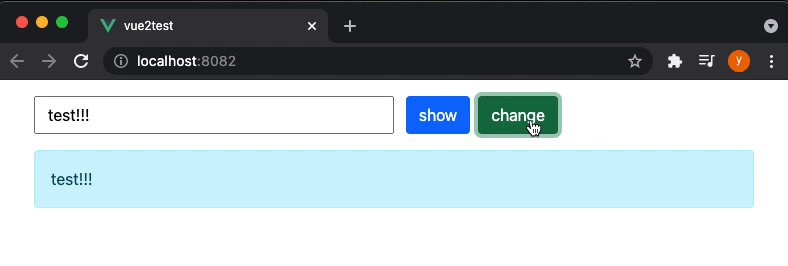
入力した後にchangeボタンを押すと、テキストボックスが上書きされました!

終わりに
今回はVue.jsのv-modelについて確認してみました。
Vue.jsのよく使うコアな属性といっても良い機能だと思います。


コメント