Tailwind CSSでテキストボックスをいくつか作ってみました。
テキストボックスで使われるCSSについて簡単に記載した後に、デザイン例を6つ紹介しています。
テキストボックスの装飾で使われるCSS
テキストボックスの装飾には、TailwindCSSで定義されている、以下のようなCSSが使われます。
・`border-[色]-[数値]`: ボーダーの色設定
・`text-[色]-[数値]`: テキストの色設定
・`rounded`: 角丸の設定
・`shadow`: 影の追加
・`focus:`: フォーカス時の効果(リングやシャドウなど)
・`p-[数値]`: 内部余白の調整
これらのクラスを組み合わせて、さまざまなデザインのテキストボックスを作成することができます。
次項から作成例になります。
Tailwind CSSでテキストボックスのデザイン例6選!
Tailwind CSSを使用して、いくつかテキストボックスを作成してみました。
角丸でシンプルなテキストボックス
最初だけHTML全文を載せています。(これ以降はテキストボックスのみコードを記載します)
inputタグの箇所が表示されるテキストボックスです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<script src="https://cdn.tailwindcss.com"></script>
<title>textbox custom</title>
</head>
<body>
<div class="p-8 flex justify-center">
<div class="w-10/12">
<div class="mb-8">
<label class="mb-2 text-sm text-gray-600">
名前
</label>
<input type="text" placeholder="名前を入力する" class="border border-gray-300 px-3 py-2 text-gray-600 rounded-md w-full focus:outline-none" />
</div>
</div>
</div>
</body>
</html>
borderで枠線が表示されます。色はborder-gray-300で指定しています。
px-3で左右の余白、py-2で上下の余白をとっています。
text-gray-600がテキストの色で、rounded-mdは角丸設定です。
rounded-mdでCSSとしては、border-radius:0.375remが設定されます。
w-fullでテキストボックスの幅を設定していて、focus:outline-noneでフォーカスをしたときに、ブラウザでの枠線を消しています。
こちらは表示は以下のようになります。

フォーカスで影をつける
<input type="text" placeholder="名前を入力する" class="border border-gray-300 px-3 py-2 text-gray-600 rounded-md w-full focus:outline-none focus:shadow-lg" />
最初のテキストボックスにfocus:shadow-lgを付加しただけです。
これでフォーカスすることで、影をつけることができます。
こちらは表示は以下のようになります。

フォーカスで枠線をつける
<input type="text" placeholder="名前を入力する" class="border border-gray-300 px-3 py-2 text-gray-600 rounded-md w-full focus:outline-none focus:ring-2 focus:ring-green-300" />
最初のテキストボックスにfocus:ring-2とfocus:ring-green-300を付加しました。
ring-2が枠線の幅で、ring-green-300が枠線の色です。
これでフォーカスすることで、テキストボックスに枠線をつけることができます。
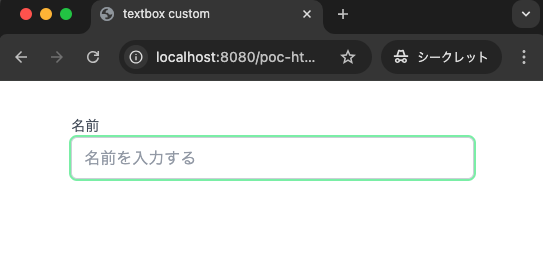
こちらは表示は以下のようになります。

角丸で背景色つき
<input type="text" placeholder="名前を入力する" class="border border-gray-300 px-3 py-2 text-gray-600 rounded-md bg-blue-100 w-full" />
bg-blue-100で背景色を指定しました。
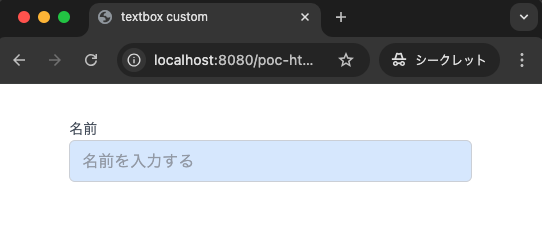
こちらは表示は以下のようになります。

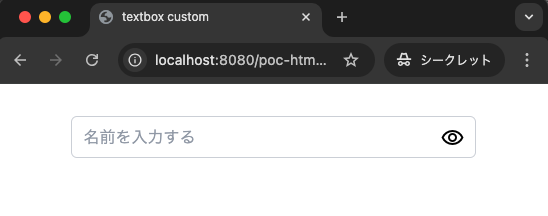
アイコンつきのテキストボックス
アイコンつきのテキストボックスも簡単に作成できます。
下記のlinkタグでGoogle Material IConsを読み込んでいます。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0&icon_names=visibility" />
テキストボックスの箇所は下記のように作成しました。
<div class="relative w-full">
<div class="absolute top-2.5 right-3">
<span class="material-symbols-outlined">visibility</span>
</div>
<input type="text" placeholder="名前を入力する" class="border border-gray-300 px-3 py-2 text-gray-600 rounded-md w-full focus:outline-none" />
</div>
テキストボックスを囲っているdivタグにrelativeクラスを指定して、 position: relativeとしています。
その配下にアイコンとテキストボックスを配置しています。
アイコンはabsoluteクラスを指定して、position: absoluteを指定して、relativeからの位置を指定します。
top-2.5 right-3で、右寄りでちょうど良い位置を指定しています。
こちらは表示は以下のようになります。

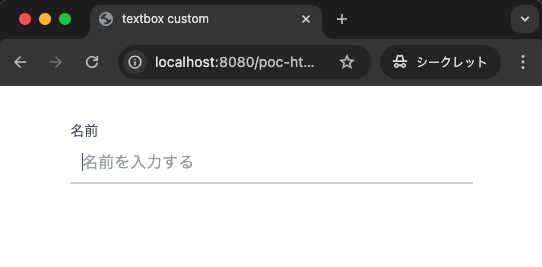
下線のみのテキストボックス
<input type="text" placeholder="名前を入力する" class="border-b-2 border-gray-300 px-3 py-2 text-gray-600 w-full focus:outline-none" />
borderクラスを消して、border-b-2クラスをつけています。
これで下線のみ付きます。
またrounded-mdで角丸を消しています。
こちらは表示は以下のようになります。

終わりに
今回はTailwind CSSを使って、テキストボックスをカスタマイズしていきました。
ちょっとクラスをつけるだけで、簡単にテキストボックスをカスタマイズできましたね。



コメント