JavaScriptで、選択されたファイルの内容を読み込む方法について書いています。
今回はテキストファイルを読み込んで表示してみました。
ファイルを読み込む際にはFileオブジェクトに対して、FileReaderオブジェクトを使ってあげると良いです。
実際のコードを確認していきましょう。
テキストファイルを読み込んで表示する
テキストファイルを読み込んで表示してみます。
ローカルのパソコンのファイルを選択したときに、ファイルの内容を読み込んで、テキストエリアに表示するようにしました。
サンプルコードは下記です。(loadText.htmlという名前で保存しました)
<html>
<head>
<title>javascript text file.</title>
<script>
const selectFile = () => {
// FileListオブジェクト取得
const selectFiles = document.querySelector("#select-file").files
// Fileオブジェクト取得
const file = selectFiles[0]
// FileReaderオブジェクト取得
const reader = new FileReader()
reader.readAsText(file)
// ファイル読み込み完了時の処理
reader.onload = () => {
document.querySelector("#output").innerHTML = reader.result
}
// ファイル読み込みエラー時の処理
reader.onerror = () => {
console.log("ファイル読み込みエラー")
}
}
</script>
<style>
textarea {
width: 100%;
height: 400px;
margin-top: 10px;
}
</style>
</head>
<body>
<input type="file" id="select-file" onchange="selectFile()" /><br />
<textarea id="output"></textarea>
</body>
</html>
タグの解説
下記のinputタグのtype属性が「file」になっている箇所が、ファイル選択フォームになります。
<input type="file" id="select-file" onchange="selectFile()" />
ファイルが選択されて、内容が変わったときにonchangeイベントが発生します。
そのときにスクリプトのselectFile関数を呼ぶようにしました。
下記は、ファイルの内容を表示するテキストエリアです。
<textarea id="output"></textarea>
スクリプトの解説
selectFile関数の中に、必要な処理を書いています。
inputタグに選択されたファイルの情報が入ります。
querySelectorでアクセスして、selectFiles変数に設定しています。
格納される内容はFileListオブジェクトになります。
ファイルを複数選択した場合は、複数ファイルの情報が入ります。
今回はひとつだけ選択するようにします。
selectFiles[0]で選択したファイルを取り出して、file変数に格納しています。
file変数に入るのはFileオブジェクトです。
その次にFileReaderオブジェクトを作成して、下記の行でファイルの読み込みを行なっています。
reader.readAsText(file)
引数で渡したfile変数(Fileオブジェクト)の内容を読み込んでくれます。
reader.onloadにファイル読み込みが完了したときの処理を書いています。
querySelectorを使って、テキストエリアにファイルの内容を表示しています。
reader.onerrorにファイルの読み込みが失敗したときの処理を書いています。
今回は失敗したときには、とりあえずコンソールにログを出すようにしました。
動作確認
それでは、動作を確認してみましょう。
読み込ませるテキストファイルとして、今回は下記のファイルを用意してみました。
hello,world!!
テストのテキストファイルです!
作成したloadText.htmlを表示します。
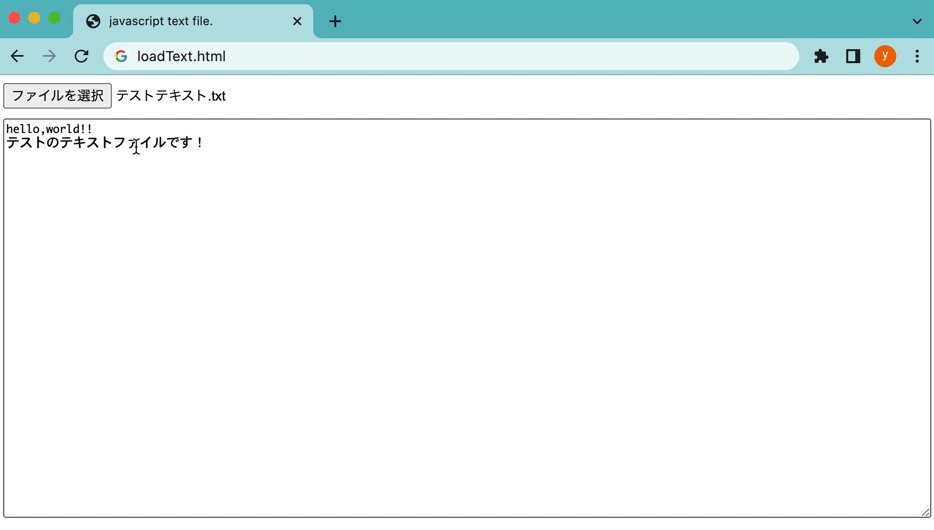
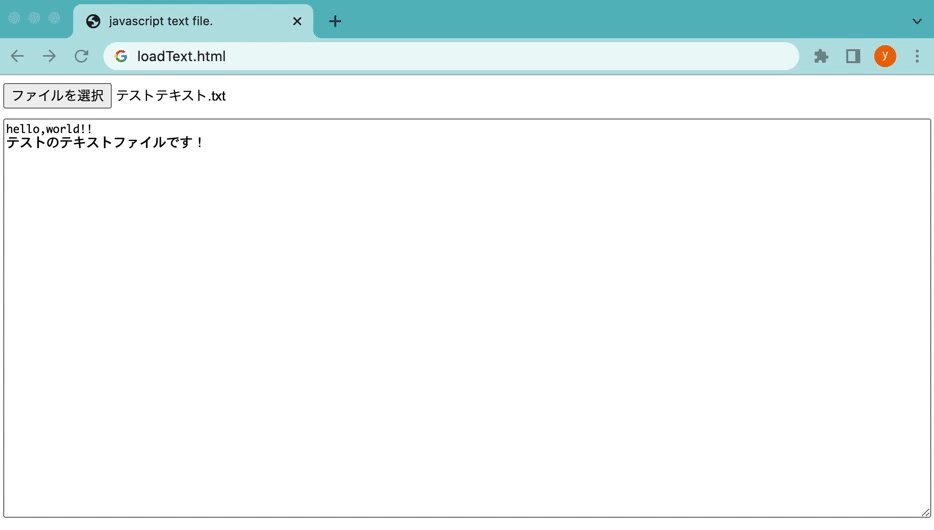
ファイル選択で、読み込ませたいテキストファイルを選択すると、下記のように表示されます。

読み込んだ内容が文字化けする
文字コードが違う可能性があるので、確認しましょう。
デフォルトの場合はファイルをUTF-8で読み込みます。
文字コードがShift JISなどになっている場合には、FileReaderオブジェクトのreadAsTextの第2引数に文字コードを設定することで解決します。
const reader = new FileReader()
reader.readAsText(file, 'Shift_JIS')
おわりに
今回はJavaScriptでテキストファイルを読み込んでみました。
要点をまとめると…
・FileListオブジェクトからひとつ取ってくることでFileオブジェクトが取れる
・取得したFileオブジェクトに、FileReaderオブジェクトを使ってアクセスすることで、ファイルの内容を読み込むことが可能
また、ファイルの文字コードによっては文字化けが発生することもあります。
readAsTextメソッドに文字コードの指定をしましょう。

コメント