前回はプログラムで使う変数について、記載してみました。
今回は配列について記載してみました。
こちらでは配列の概念を学んだ後に、実際にjavascriptのコードを見て配列の使い方を理解していきます。
それぞれのプログラミング言語で、使用方法が少し違ったりするので、本記事では概念やイメージを掴んでもらえると良いかと思っています。
それでは、変数と配列の違いを確認していきましょう。
配列とは?

プログラムで使う配列は、複数の値を入れておく場所になります。
変数は1つの値を入れて使いますが、配列は複数の値を入れて使うことができます。
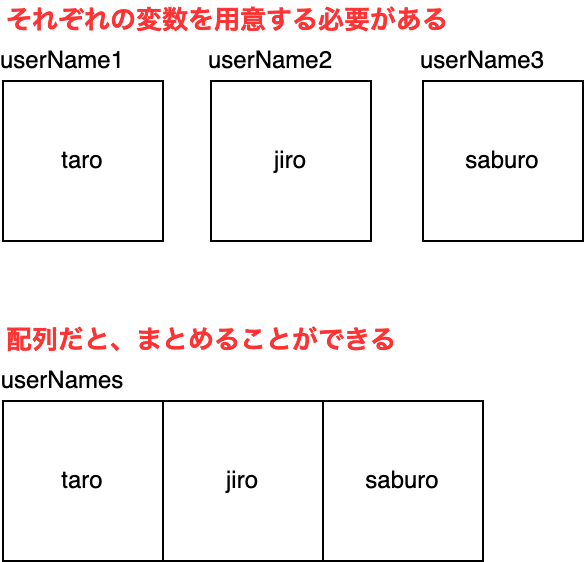
例えば、変数で3人のユーザーの名前を使う場合は、userName1, userName2, userName3が必要になります。
100人とかに増えると、100人分の変数が必要になってしまいますね。
配列ならuserNames[]といった感じで、1つの名前で管理することができます。
そして使う際には、userNames[]のn番目を添字で指定します。
(userNames[1] => 複数のユーザー名の1番目といった感じです)
図で表すと、下記のようなイメージです。

配列を使う際には、添字を使う性質上、ループ処理が一緒に出てくることが多いです。
配列を宣言する

配列の宣言方法もプログラミング言語によって、様々なので各言語の仕様を確認しましょう。
よく使われる配列の表現方法は角括弧[]を使う方法です。
コードを見る
実際にそれぞれの言語で配列を宣言しているコードを見てみましょう。
それぞれのコードはuserNamesという名前で配列を作成しています。
javaの配列宣言
javaで配列を宣言する場合には、配列に入れる要素の数を指定します。
下記は、文字列の要素が3個分のuserNamesという名前で配列を作成しました。
String userNames[] = new String[3];
動的に要素を増やすためのクラス(ArrayList)も存在します。
javascriptの変数宣言
javascriptで配列を宣言する場合は下記のようにします。
型などは気にせずに、いろいろな値を動的に入れることができます。
let userNames = [];
phpの変数宣言
PHPの場合は下記のようにして配列を作成します。
PHPも型を気にせずに、いろいろな値を動的に入れることができます
$userNames = [];
または、こういう風に書くこともできます。
$userNames = array();
配列を使ったコードを見てみよう

今回もjavascriptのコードで配列の使い方を見てみましょう。
javascriptではconsole.logに値を渡すと、値を出力してくれます。
変数と配列の違いを比べる
例えば、3人分の名前を変数に入れて出力する場合、変数だけだと、このようになります。
let userName1 = "hanako";
let userName2 = "taro";
let userName3 = "jiro";
console.log(userName1, userName2, userName3); // 結果:「hanako taro jiro」が出力される
配列を使うと、このようにひとつの配列に値をまとめて入れることができます。
出力結果も同じものが出力されます。
let userNames = ["hanako", "taro", "jiro"];
console.log(userNames[0], userNames[1], userNames[2]); // 結果:「hanako taro jiro」が出力される
配列に値を入れて全て出力する
上記と同じで、ここでもuserNamesという名前で配列を作成して、3人分の名前を入れています。
その後にループ処理で、配列の要素(3つ)がある間ループして、配列の中身を出力しています。
let userNames = ["taro", "jiro", "saburo"];
for(let i = 0; i < userNames.length; i++) {
console.log(userNames[i]); // 結果:「taro jiro saburo」が出力される
}
ループは3回まわって、iの値は「0, 1, 2」と変わっていきます。
この「i」が配列の要素を指している添字になります。
こうして添字を使用することで、まとめて処理ができます。
プログラムで「i」は順番に添字として、よく使われる変数の名前です。
おわりに
今回はプログラミングで使用される配列について見ていきました。
それぞれの言語で宣言方法や仕様が少し違ったりするものの、大まかな概念はほとんど同じです。
何となくイメージを掴んでもらって、それぞれのプログラミング言語の詳細な勉強に入ってもらえればと思います。



コメント